This project challenged me to critically analyze and improve an existing piece of information design using research, design principles, and audience considerations.
I had to identify weaknesses in a selected infographic, proposing and prototyping improvements using Gestalt principles, color theory, typography, and grid structures, and refining through feedback loops.




The Original Piece and My Ideation Process



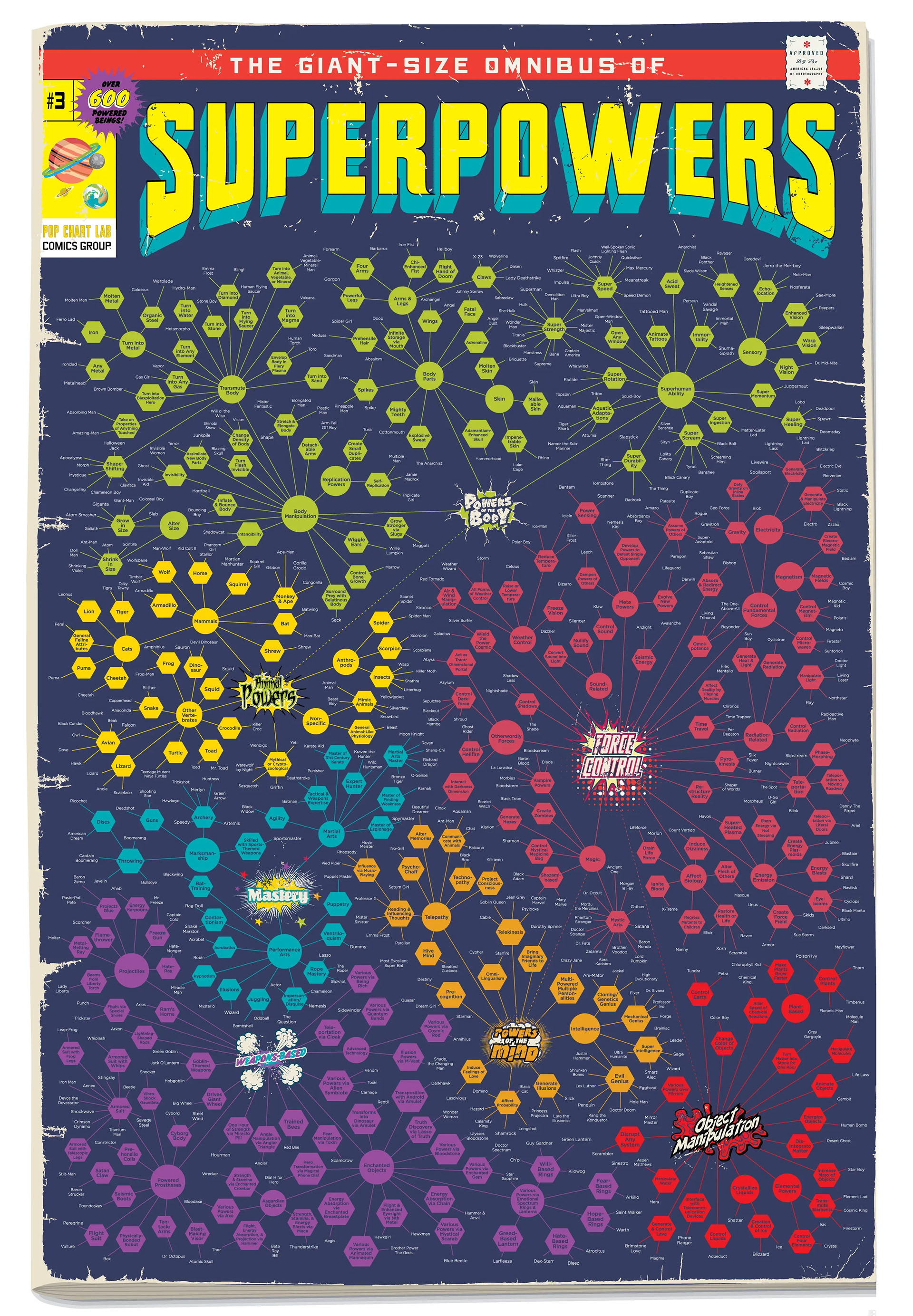
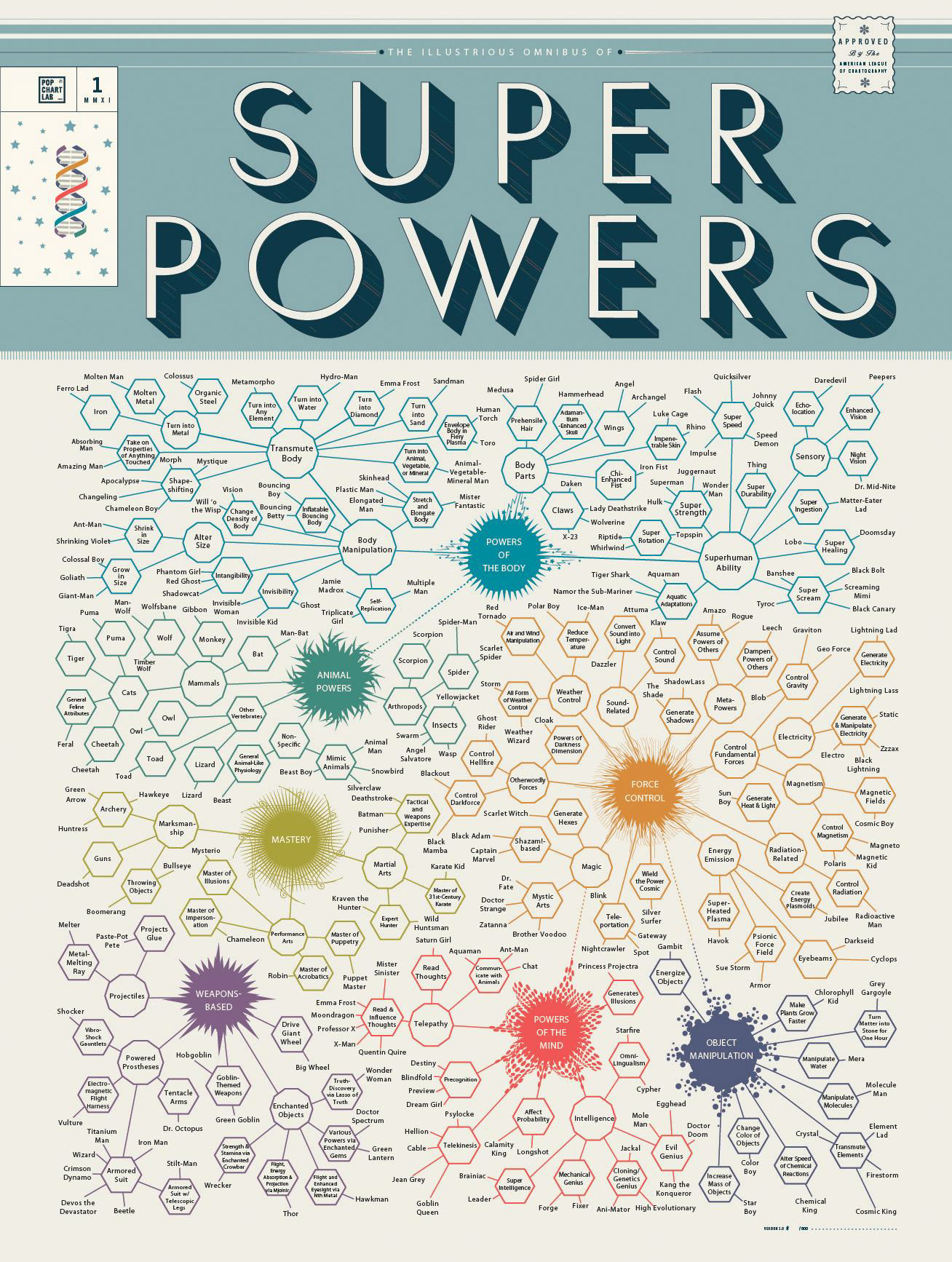
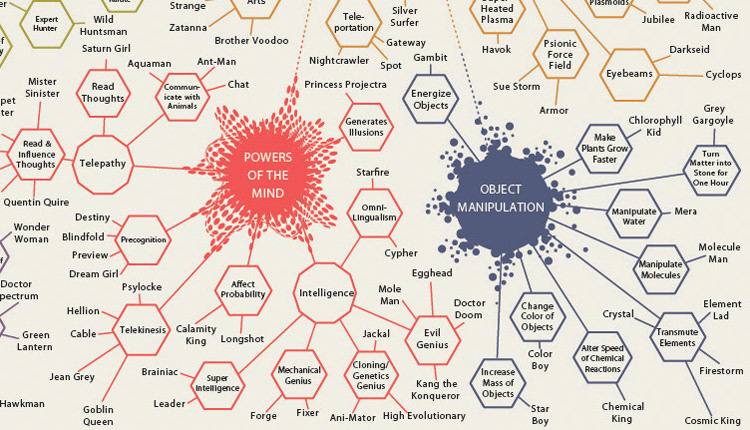
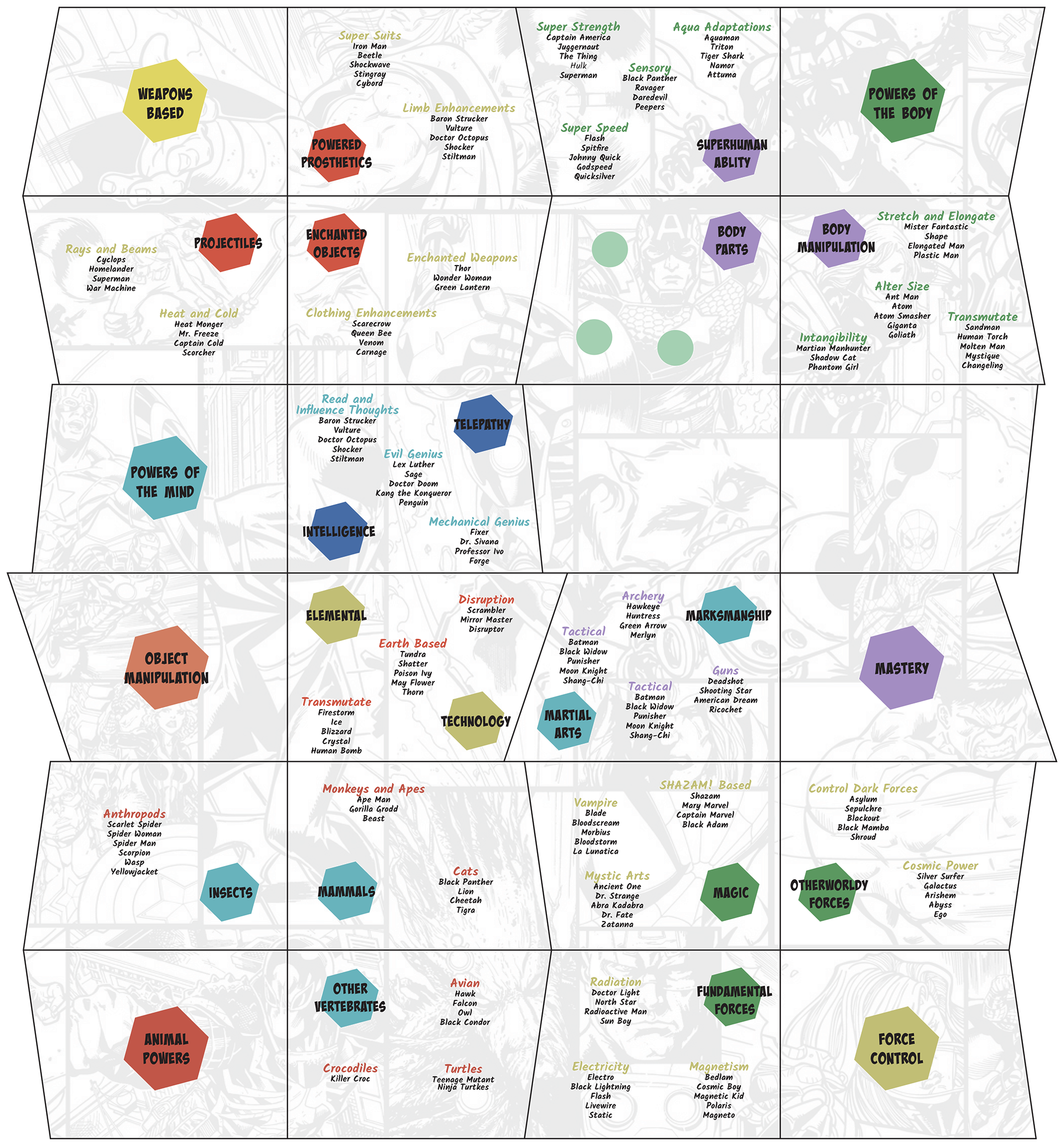
As you can see in the originals above, there is a lot of information. A key part of infographics is making the information understandable and accessible to whoever may be viewing it, and this piece does not accomplish that in my opinion.
A few changes I had in mind right off the bat were to cut down on the amount of lines and shapes, making it less cluttered overall, combine like categories to reduce the total amount of information, and improve upon the grouping of the characters to more easily differentiate the topics.
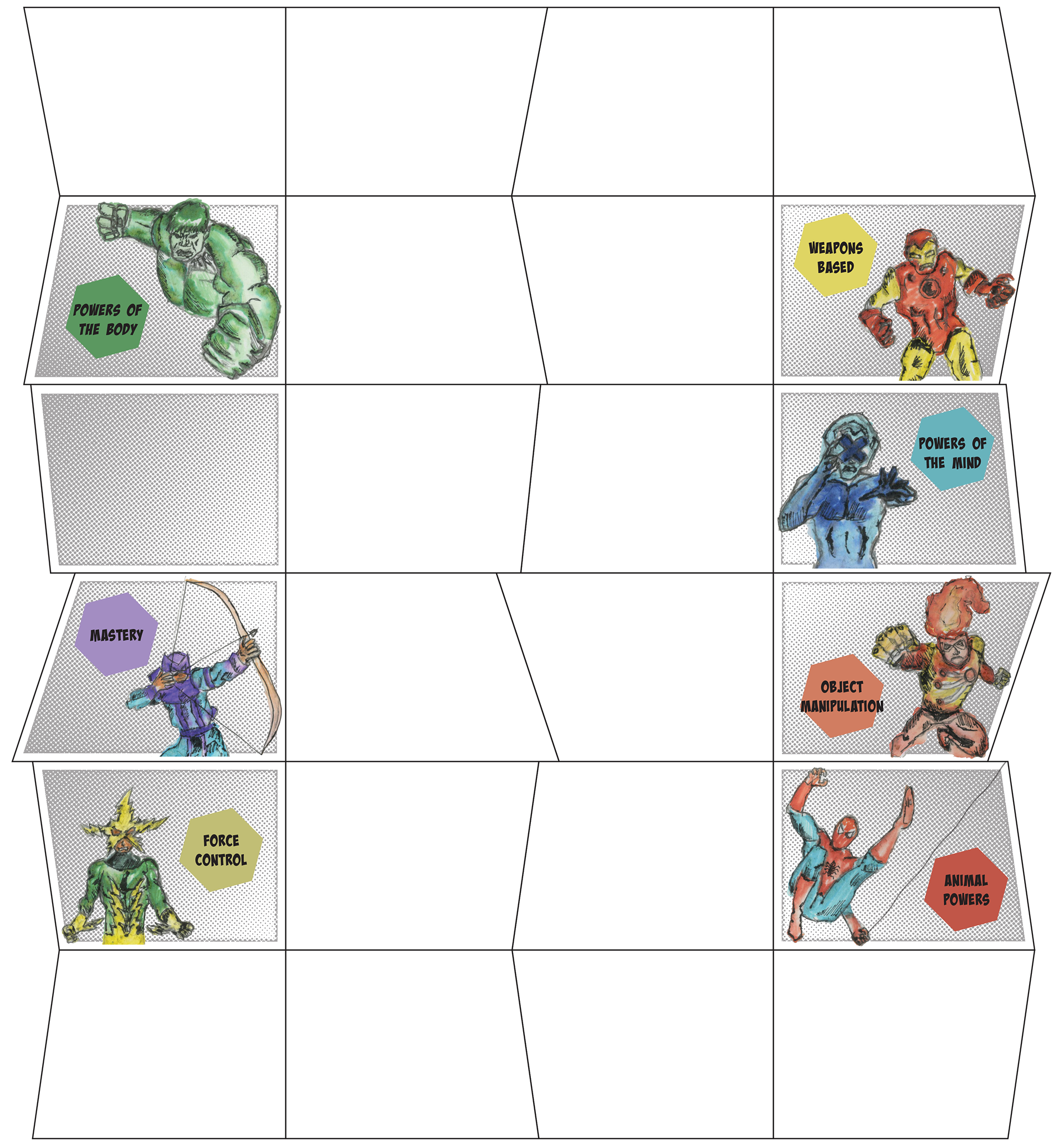
My first sketches include ways to break up the information. Those ways included an organized grid system (bottom left), characters or drawings breaking up panels of information (top right), or even sectioned information that could be seen in a real comic book, which ended up being the solution I went with for the rest of the project (top left).
Illustration and Creation







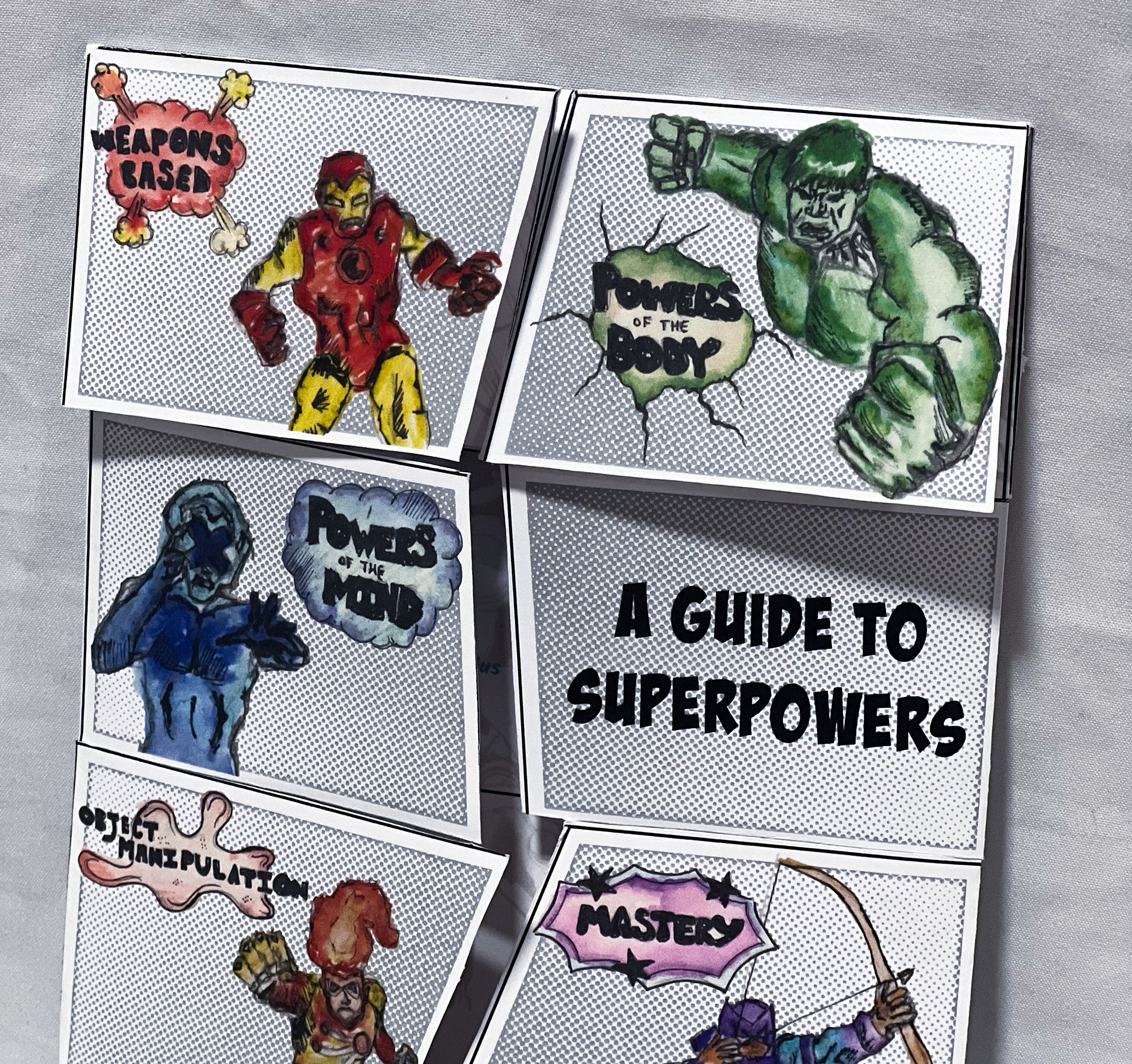
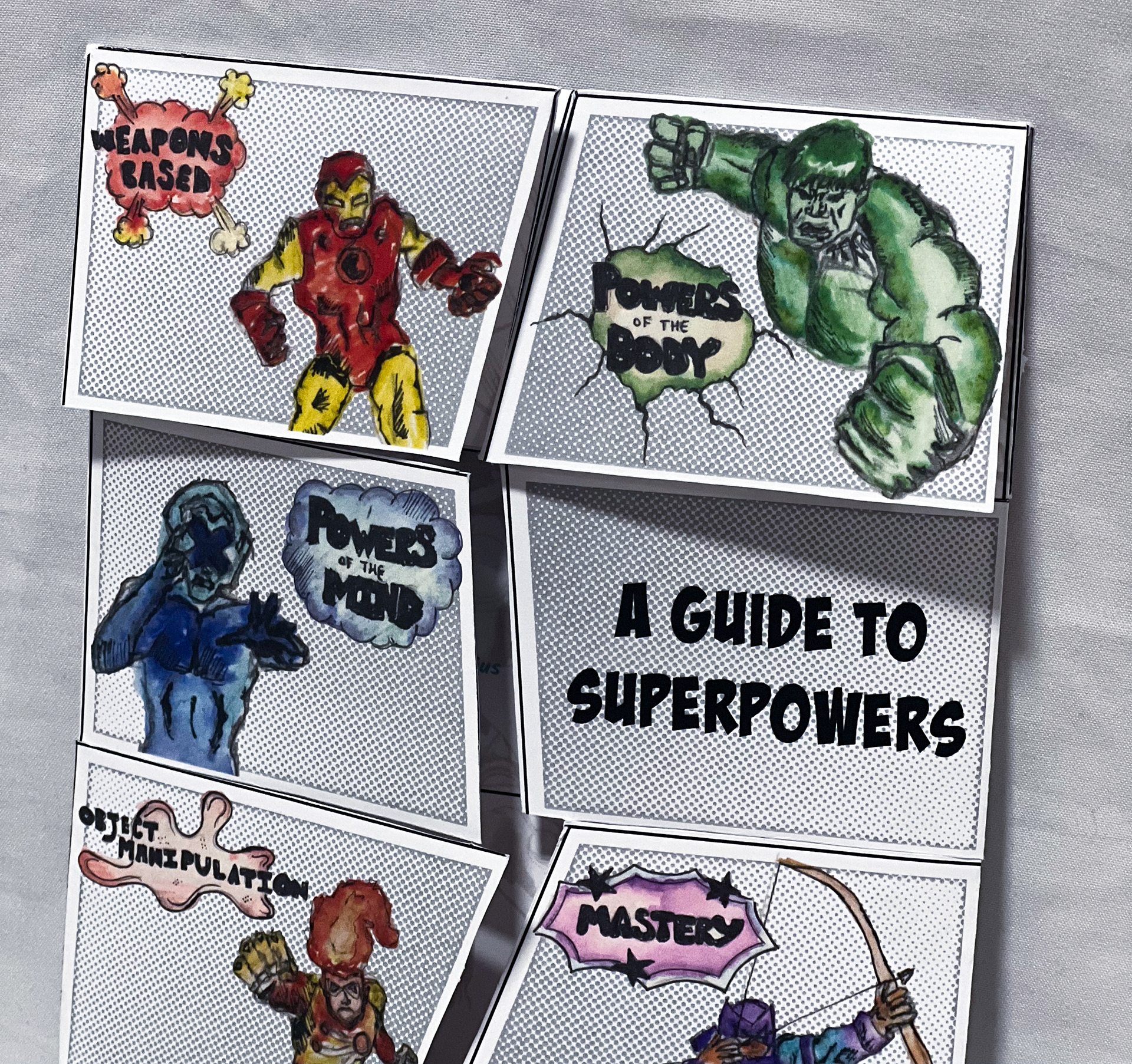
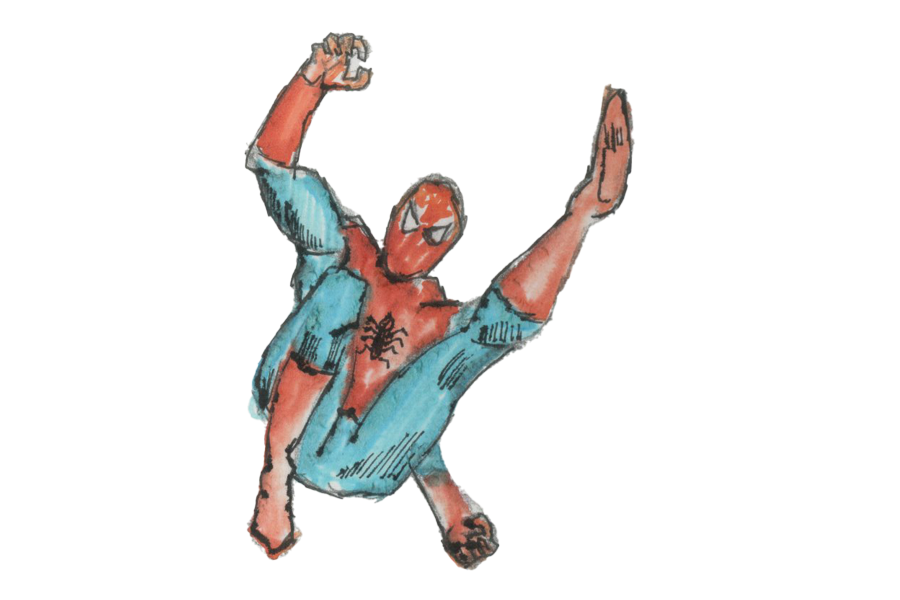
Pictured above are original illustrations I created with watercolor markers and fine point drawing pens. The goal here was to create character icons that could be used to portray one category each. For example, the Spiderman illustration would represent 'Animal Powers'.
Along with these illustrations, I also wanted creative category headers to really dive into the comic book feel. Many comics have hand drawn typography or hand lettering for their titles, and I wanted the same for my piece. These are pictured below.







Typography
Through the process, I experimented with many different typefaces, but after extensive research into typical comic book lettering, I settled for 'BADABOOM' for my headings, and 'KALAM' for my body text.
Peer Review and Feedback Loop


The images above are from before the decision to include hand drawn category headings. That being said, some feedback I had included the idea for creating those headings, reducing the amount of colored shapes to reduce confusion, and ensuring the legibility of some of the lighter shades of type (top left, bottom right)
Final Product and Reflection
After completion of this project, I learned many valuable lessons and skills. The patience I had to keep throughout the trial and error process of icon making taught me that failure leads to new options and better ideas. I also gained a lot of knowledge about how to organize a lot of information into a smaller space while keeping legibility and accessibility.